GWT avancé : Référencement
 Le sujet Google Web Toolkit et référencement est un sujet qui revient souvent. En effet, on peut penser naïvement que Google a produit un framework web hautement référençable par son propre moteur de recherche. Et bien, c'est tout le contraire :
Le sujet Google Web Toolkit et référencement est un sujet qui revient souvent. En effet, on peut penser naïvement que Google a produit un framework web hautement référençable par son propre moteur de recherche. Et bien, c'est tout le contraire :Les sites web en GWT ne sont pas référençables.
C'est dit, il faut savoir que GWT n'as pas été conçu pour les sites de contenus (blog, e commerce) qui ont un fort besoin de référencement mais pour les applications web (adwords, google wave, erp, crm...) qui n'ont pas besoin de référencement.
Heureusement, il reste un moyen d'utiliser GWT pour les sites de contenus. Pour cela, on va séparer de manière logique une page d'un site en 2 parties :
La partie gestion n'as pas besoin de référencement, par contre elle gagne à avoir davantage d'interaction de type asynchrone (AJAX) et d'animation, on utilisera GWT pour cette partie.
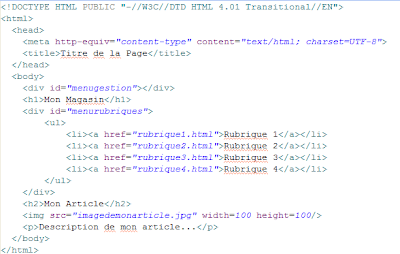
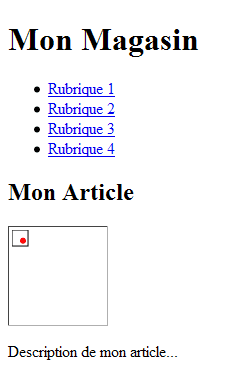
La première étape consiste à construire les pages de contenus, il s'agira de construire une page de type :
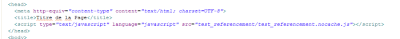
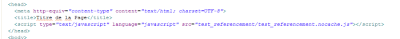
Cette page web très classique a deux particularités. L'accès au rubriques de contenu se réalise classiquement par lien pour des questions de référencement. Par contre les menus classiques d'inscription ou de connexion ne sont pas construits avec le contenu. On a juste encapsulé les futurs menus de gestion dans une balise neutre (div) identifié par "menugestion". C'est cette partie que l'on va traiter en GWT. A noter qu'il est possible, de positionner un menu non AJAX dans cette balise et de le remplacer totalement au chargement de GWT.


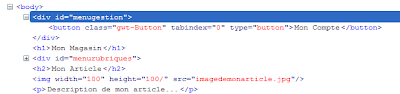
Pour conclure, il faut bien tenir compte que seules les parties "statiques" en HTML sont référencées. Les parties ajoutées par GWT ne le sont pas.
Les avantages :
PS: Cette article est brouillon depuis 6 mois, avec un peu de recul il reste très axé pour les débutants.
Tips: cliquez sur les images pour avoir une meilleure résolution.
Heureusement, il reste un moyen d'utiliser GWT pour les sites de contenus. Pour cela, on va séparer de manière logique une page d'un site en 2 parties :
- la partie contenu : les blocs décrivant le contenu (titre, texte, images, liens).
- la partie gestion : les formulaires d'inscriptions, de gestion de compte.
La partie gestion n'as pas besoin de référencement, par contre elle gagne à avoir davantage d'interaction de type asynchrone (AJAX) et d'animation, on utilisera GWT pour cette partie.
La première étape consiste à construire les pages de contenus, il s'agira de construire une page de type :
Cette page web très classique a deux particularités. L'accès au rubriques de contenu se réalise classiquement par lien pour des questions de référencement. Par contre les menus classiques d'inscription ou de connexion ne sont pas construits avec le contenu. On a juste encapsulé les futurs menus de gestion dans une balise neutre (div) identifié par "menugestion". C'est cette partie que l'on va traiter en GWT. A noter qu'il est possible, de positionner un menu non AJAX dans cette balise et de le remplacer totalement au chargement de GWT.

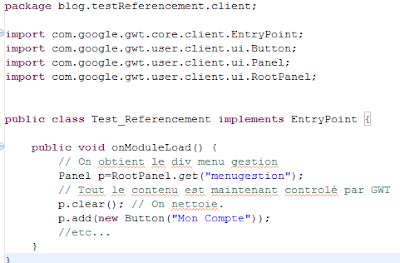
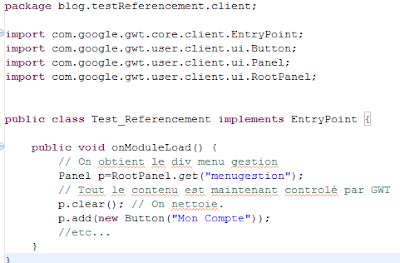
Code GWT

Modification HTML pour intégrer GWT
Pour conclure, il faut bien tenir compte que seules les parties "statiques" en HTML sont référencées. Les parties ajoutées par GWT ne le sont pas.
Les avantages :
- Réutilisation d'objet (si généré en java)
- Partage du même CSS
- Gain en performances perçues
- Puissance de GWT pour la partie AJAX
- Réutilisation des partie CSS/imagebundle non maintenable
- Interaction entre les blocs de contenus et de gestion difficile
PS: Cette article est brouillon depuis 6 mois, avec un peu de recul il reste très axé pour les débutants.
Tips: cliquez sur les images pour avoir une meilleure résolution.